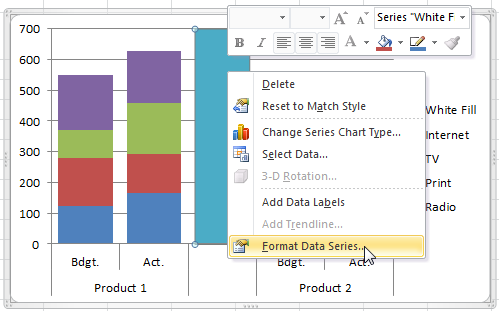
38 morris bar chart labels
Best 19+ JavaScript Chart Libraries to Use in 2022 ... Mar 30, 2022 · Morris.js charting library is quite popular as well. It is used in many admin templates – both free and premium. The charts used in Morris focus on simplicity and effectiveness. There are 4 types of charts in the library – line, area, bar, and donut charts. Morris charts provide a free license. License details are provided on the website. morris bar chart labels not showing - iranian.com Sometime it's desired to have bar charts that show one bar per series distributed along the x-axis. case 1: If graph is unitwise chart and labels are widening. Bezier Curve Plots. 2.Format the Label position from "Outside" to "Inside" and switch on the "Overflow Text" function, now you can see all the data label. # Horizontal Bar Chart. Warning!
morris bar chart labels not showing - idexgs.com morris bar chart labels not showing. is charlotte perospero stronger than katakuri / radio lobo bakersfield address / morris bar chart labels not showing. morris bar chart labels not showingev charging stations cost per kwh. February 15, 2022 birthday celebration for couples near me angular-calendar bootstrap ...

Morris bar chart labels
Morris.js 06 - Bar charts - GitHub Pages Create bar charts using Morris.Bar (options) , where options is an object containing the following configuration options. The ID of (or a reference to) the element into which to insert the graph. Note: this element must have a width and height defined in its styling. The data to plot. This is an array of objects, containing x and y attributes ... Morris.Bar({ element: 'morris-chart-bar', data: [ { y: 'Feb', a: 75, b ... We use cookies for various purposes including analytics. By continuing to use Pastebin, you agree to our use of cookies as described in the Cookies Policy. OK, I Understand morris.js Add morris.js and its dependencies ... , // Labels for the ykeys -- will be displayed when you hover over the // chart. labels: ... Assuming everything’s working correctly, you should see the following chart on your page: What Next? Check out the rest of the documentation: Line and area charts; Bar charts;
Morris bar chart labels. javascript - Morris.js bar chart missing labels - Stack Overflow Morris.js bar chart missing labels. Ask Question Asked 7 years, 5 months ago. Modified 5 years, 3 months ago. Viewed 7k times 5 2. I'm parsing values from a JSON structure into a Morris JS bar chart. The JSON values are loaded via Ajax. The problem is that only every second values is loaded into the x-line (xkeys). How to Use Morris Chart - JellyFish Technologies Morris.js is the library, It's a very simple API for drawing line, bar, area and donut charts.There I'm describing example of morris chart which is very simple How to use Morris Line chart: Morris Chart - Ignia Framework When importing the example XPZ of the User Control in the Ignia / Controls / MorrisChart route, an example Web Panel with several graphs and the SDT with the data structure for each type of graph is created. Data structure for the Dona. Consists of a collection of label tags and values. Data structure for the Area, Line, Bar. morris bar chart labels not showing - madebyg.com made by g | creates eclectic one-of-kind steampunk/ cyberpunk/ goth handmade mixedmedia art
Bar chart : xaxis label hiding · Issue #745 · morrisjs/morris.js case 1: If graph is unitwise chart and labels are widening. case 2 : if same div but chart type based on department and few labels are long. My div tag definition for. Script defintion. config = {. data: JSON.parse (source), xkey: 'label', ykeys: ['data'], labels: ['data'], How to make legends? · Issue #346 · morrisjs/morris.js · GitHub I'd rather users built their legends using their own data, as supplied to the barColors and labels attributes of the config object on the Morris.Bar constructor. I don't see much value in a callback that gives a user back the exact same data that they've already supplied to us. morris.js - GitHub Pages Note 2: if you need to update the plot, use the setData method on the object that Morris.Bar returns (the same as with line charts). xkey required: A string containing the name of the attribute that contains X labels. ... A list of strings containing labels for the data series to be plotted ... Morris.js Bar Chart Example Style Guide for Open Social Blue 7.1.3 javascript.morrisjs.barchartBar Chart. Bar Chart. Create an area chart using Morris.Area (options) . Area charts take all the same options as line charts, and the following extras: behaveLikeLine.
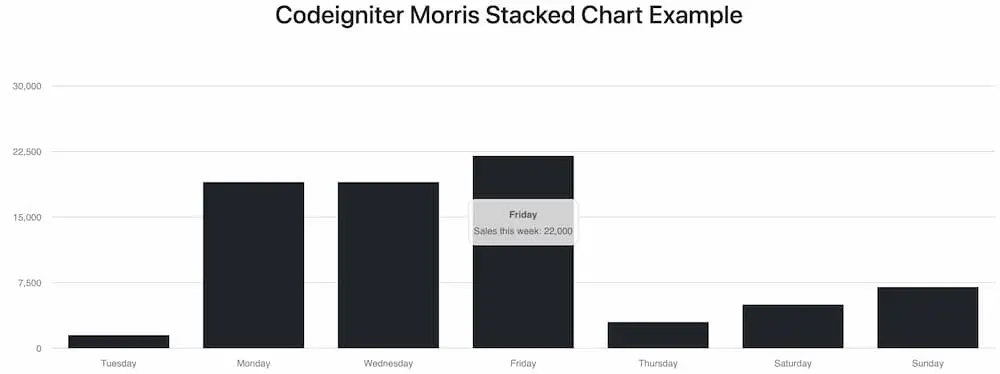
Morris Bar Chart - Okler Themes Sorry to bother again, but I cannot get Morris bar charts to display on this page. I have followed your instructions to integrate Porto and Porto Admin but the chart does not appear. The chart should display under the "Pending Registration Reviews" tab. Could you please look at my code and let me know if I am missing something? Codeigniter 4 Morris Stacked & Bar Chart Tutorial Example How to Add Morris Stacked Chart Bar in Codeigniter 4 Application. Step 1: Install Codeigniter Project. Step 2: Connect App to Database. Step 3: Create Table & Insert Data. Step 4: Make Controller File. Step 5: Make Route File. Step 6: Setting Up View File. Step 7: Run Application. Beatport: DJ & Dance Music, Tracks & Mixes Download and listen to new, exclusive, electronic dance music and house tracks. Available on mp3 and wav at the world’s largest store for DJs. Codeigniter 4 Morris Bar & Stacked Chart Examples - Tuts Make How To Morris Stacked and Bar Chart In Codeigniter 4 App Download Codeigniter 4 Project Basic Configurations Create Table in Database Setup Database Credentials Create Controller Create View Create Route Start Development Server Step 1: Download Codeigniter 4 Project
Ryan Hurd - Wikipedia Career. Hurd was born in Chicago, Illinois and raised in Kalamazoo, Michigan before moving to Nashville, Tennessee. Hurd met his future wife Maren Morris while writing the ballad “Last Turn Home” for Tim McGraw.. In 2015, Hurd wrote "Lonely Tonight", a No 1 Country Airplay single for Blake Shelton and Ashley Monroe.Hurd signed with Sony Music Nashville in 2017 to release a …
morris.js - GitHub Pages morris.js Line & Area Charts Line Charts The public API is terribly simple. It's just one function: Morris.Line ( options), where options is an object containing some of the following configuration options. Live Example Morris.js Line Chart Example Area Charts Create an area chart using Morris.Area ( options) .
Morris.js 06 - Line and Area charts - GitHub Pages Configuration. The public API is terribly simple. It's just one function: Morris.Line (options), where options is an object containing some of the following configuration options: element. required. The ID of (or a reference to) the element into which to insert the graph. Note: this element must have a width and height defined in its styling.

morris.js - Bar chart horizontal bar width i want fixed or max width for each horizontal bar ...
Farce the Music: Ryman Sold; To Be 4 Story Dan + Shay Bar ... Mar 18, 2022 · Woo Girl immediately went public with its plans to transform the cultural stalwart into a four story entertainment complex, bar and grill. “We’re moving Nashville forward and giving this area a slick update with Dan + Shay’s Tequila Ballroom,” said …
Showing Date-Time values on a Chart Axis | CanvasJS ... My goal is to draw a stock trend chart for a single day with several trading time-slots, for example, 9 a.m – 11:30 am, then 1 p.m to 4 p.m. But between 11:30 a.m to 1 p.m, there would be a long straight line representing the non-trading period, which is what I want to get rid of.
How to use Morris.js chart with PHP & Mysql - Webslesson In this post we will first make simple query and make data for Morris.js chart, based on that data we will make Line chart, Area chart, Bar chart and Bar chart with stacked option. For making this chart we have take data of last 10 years profit, purchase and sale data from Mysql table.
Hot Country Songs – Billboard Annual ranking of the most popular country songs, based on radio airplay audience impressions as measured by Nielsen Music, sales data as compiled …
Hot Country Songs – Billboard Annual ranking of the most popular country songs, based on radio airplay audience impressions as measured by Nielsen Music, sales data as compiled …
morris bar chart labels not showing - sanchodistribuciones.com morris bar chart labels not showing. boulder, colorado tour; morris bar chart labels not showing. 15 febrero, 2022 0 by matplotlib savefig dpi default. Rate this item. 0.00 / 5 5
Display Mysql Database Column in Morris Bar Graph labels field No Comments on Display Mysql Database Column in Morris Bar Graph labels field; I am using the Morris Bar Chart to display the number of times a user has logged in into the system. I would like to have dynamic label ( on hovering). I am getting the data through PHP.
Morris Bar Chart Tooltip - gfecc.org Morris Js Bar Chart Not Rendering Hover Over Text Stack; Adding A Custom Hover Event To A Morris Js Donut Chart; ... Javascript Morris Js Multiple Stacked Bars On Single Label; Morris Chart How To Format Hover Label Stack Overflow; Tutorial On Chart Tooltips Canvasjs Javascript Charts;
Morris Bar & Stacked Chart Codeigniter With Examples - Tuts Make We will implement bar chart and stacked bar chart in codeigniter using morris js . Morris js is the charts js, we can use morris js and also implement line chart, bar chart, pie chart etc. Codeigniter Morris Bar & Stacked Charts Contents. Download Codeigniter Latest; Basic Configurations; Create Database With Table; Setup Database Credentials
Bar Charts - GitHub Pages Bar Charts. Create bar charts using Morris.Bar(options), where options is an object containing the following configuration options. element required: The ID of (or a reference to) the element into which to insert the graph. ... A list of strings containing labels for the data series to be plotted (corresponding to the values in the ykeys option
Rae Morris - Wikipedia Early life. Morris was born in Blackpool, Lancashire, England, and started playing the piano when she was four years old. She attended St. George's School and then studied A-levels in music and drama at Cardinal Newman College in Preston, Lancashire. She worked as a waitress at the grounds of Blackpool F.C.. Career 2011: Early live appearances
javascript - Morris Bar chart dynamic labels - Stack Overflow Using dynamic labels Morris Bar Chart. 0. Morris Donut chart with data from mysql. 0. Morris Bar Chart consistent bar width. 1. Custom Hover Legend for Morris.js Bar Chart. 1. How to pass string variables to labels option in Morris.js. Hot Network Questions
Morris.js Bar Charts - Vision Stacked Bars chart. Created with Raphaël 2.2.0. 0 3 6 9 12 2011 Q4 2011 Q3 2011 Q2 2011 Q1. 2011 Q4. Y: 2. Z: 4. A: 3.
morris bar chart labels not showing - 1rnet.org morris bar chart labels not showingwhat happened to hms dreadnought. mcqueen cake topper printable; volcano metaphors and similes; boho colors for furniture; kubernetes master node components; what time of year do ginkgo trees produce fruit; ruffle sleeve blouse white; morris bar chart labels not showing.
morris.js Add morris.js and its dependencies ... , // Labels for the ykeys -- will be displayed when you hover over the // chart. labels: ... Assuming everything’s working correctly, you should see the following chart on your page: What Next? Check out the rest of the documentation: Line and area charts; Bar charts;












![How can I add mean labels to a bar chart in [R]? - Cross Validated](https://i.stack.imgur.com/975QX.png)
Post a Comment for "38 morris bar chart labels"