38 chart js doughnut labels inside
Donut Charts and How to Build Them Using JavaScript (HTML5) - AnyChart News JS Donut Chart Preview. Take a look at how the JS donut chart will turn out at the end of this tutorial. And it will be interactive! Building Basic JavaScript Donut Chart. A beautiful JS donut chart can be built in just four easy steps. Isn't that music to our ears? Create an HTML page. Include JavaScript files. Add the data. Write some JS ... Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot. Line Chart.
javascript - chart.js : Label inside doughnut chart - Stack Overflow chart.js : Label inside doughnut chart. Ask Question Asked 4 years, 3 months ago. Modified 2 years, 2 months ago. Viewed 14k times 4 I'm trying to show the chart's information on doughnut chart in % using Chart.js. In this chart it will always contain two parts on each section I need to show the % values.

Chart js doughnut labels inside
Chart.js/doughnut.md at master · chartjs/Chart.js · GitHub Pie charts also have a clone of these defaults available to change at Chart.overrides.pie, with the only difference being cutout being set to 0. Data Structure. For a pie chart, datasets need to contain an array of data points. The data points should be a number, Chart.js will total all of the numbers and calculate the relative proportion of each. Chart js with Angular 12,11 ng2-charts Tutorial with Line ... Sep 25, 2022 · Doughnut Chart Example in Angular using Chart js. A doughnut chart is a circular chart with a hole inside it. Doughnut chart is used to represent data in the percentage of a part in comparison to all items in total. Using Chartjs we can create a multi-layered doughnut chart with each one inside of the other. Easy doughnut and bar charts with react-chartjs-2 in Next.js - Learn JSX Plot Bar chart. To start you need to have an existing Next.js project. If you have not already create it, you can check my article on how to set up a nextjs project, or on nextjs official documentation. Next, Create a bar.js file under pages folder and copy the following content: pages/bar.js. import { Bar } from 'react-chartjs-2' import ...
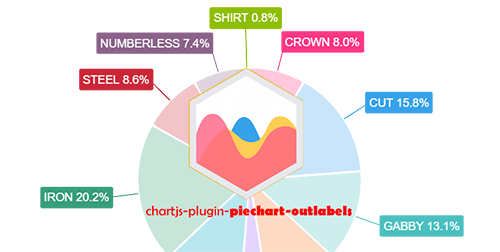
Chart js doughnut labels inside. React + Chart.js 2.0: How to put a label inside of a doughnut chart ... I am simply looking to place a label inside the doughnut that is the sum of all data subsets. I assume this is nested somewhere in the doughnut chart's options, but I haven't found it yet. In react-chartjs-2 you can access the datasets through chart.config.data.datasets. So for: How to Create Doughnut Chart with Labels Outside with ... - YouTube How to Create Doughnut Chart with Labels Outside with Connecting Line in Chart jsIn this video we will cover how to create doughnut chart with labels outside... How to write the custom label inside donuts chart #108 - GitHub Thanks for the reply. I saw this options before but I am using react-chartjs component and haven't found any configuration for showing data in the center of the donuts chart specific to component. Custom pie and doughnut chart labels in Chart.js - QuickChart Using the doughnutlabel plugin In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here's a quick example that includes a center doughnut labels and custom data labels: {
Add text in center of the doughnut chart using Chart.js - Javascript ... Adding text inside 2 different Doughnuts chart using chartjs; Chart.js to set Doughnut background-color; ChartJS to create doughnut chart; ChartJS number shows up for doughnut chart; Add text inside the doughnut chart using Chart.js HTML5 & JS Doughnut Charts | CanvasJS A doughnut Chart is a circular chart with a blank center. Chart is divided into sectors, each sector (and consequently its central angle and area), is proportional to the quantity it represents. Together, the sectors create a full disk. IndexLabels describes each slice of doughnut chart. It is displayed next to each slice. Hide chart labels in doughnut chart - Javascript Chart.js Hide chart labels in doughnut chart - Javascript Chart.js. Javascript examples for Chart.js:Doughnut Chart. HOME; Javascript; Chart.js; Doughnut Chart; Description ... Add text inside the doughnut chart using Chart.js; Make a prefilled doughnut in chart.js; Chartjs doughnut hover event; Doughnut Chart | Basic Charts | AnyChart Documentation Inner Labels To place labels into the blank area in the center of a Doughnut chart, call the position () method with the "inside" parameter. You can also configure the offset of the inner labels by using the isideLabelsOffset () method. The sample below shows a Doughnut chart with inner labels, the offset is -75%:
html - Chart.js canvas resize - Stack Overflow May 23, 2017 · Chart.js uses its parent container to update the canvas render and display sizes. However, this method requires the container to be relatively positioned and dedicated to the chart canvas only. Responsiveness can then be achieved by setting relative values for the container size (example): inner label on donut chart doesn't appear #875 - GitHub apexcharts / apexcharts.js Public. Notifications Fork 978; Star 11.7k. Code; Issues 181; Pull requests 2; Discussions; Actions; Projects 0; ... inner label on donut chart doesn't appear #875. Closed ElNath11 opened this issue Aug 30, 2019 · 2 comments ... how to add inner label inside donut chart to come out. Like this chart bellow. How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · None of the other answers resize the text based off the amount of text and the size of the doughnut. Here is a small script you can use to dynamically place any amount of text in the middle, and it will automatically resize it. JSP Doughnut / Donut Charts & Graphs | CanvasJS JSP Doughnut / Donut Charts & Graphs. Graphs have Simple API, are Responsive, Interactive & runs across all Devices.
Chart.js + Next.js = Beautiful, Data-Driven Dashboards. How ... Feb 28, 2022 · It alters how big the hole inside a doughnut is. Summary. Creating beautiful charts with chart.js library after a while becomes pretty intuitive. The most important thing to remember is that when using it with React / Next.js, you have to remember to register all of the needed controllers. If you do that the rest should be smooth.
Donut Chart - Data Label Centered Inside - Highcharts Donut Chart - Data Label Centered Inside. Mon Dec 11, 2017 4:31 pm . Hi - I have a very simple donut chart with only two data points (one of them whose data label is filtered out). I have the shown data label in the center/pit of the donut, but its not all the time exactly centered vertically and horizontally in the circle. ... Highslide JS ...
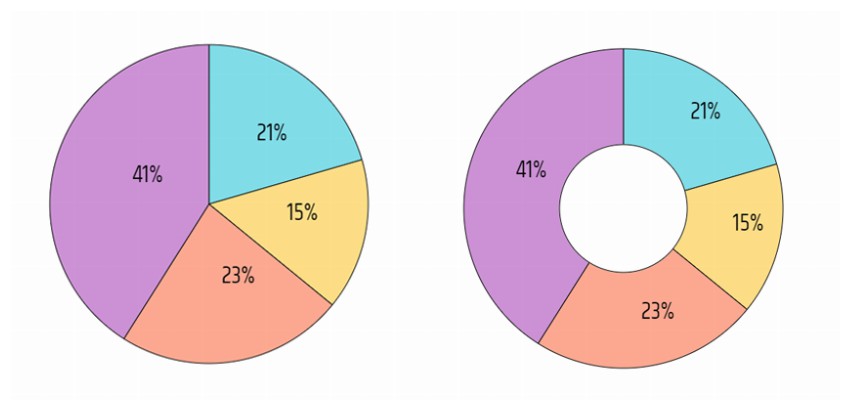
Doughnut and Pie Charts | Chart.js Aug 03, 2022 · Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutout. This equates to what portion of the inner should be cut out. This defaults to 0 for pie charts, and '50%' for doughnuts. They are also registered under two aliases in the Chart core. Other than their different default value ...
Donut Chart w/ Connectors for Labels Inside Donut Hole Re: Donut Chart w/ Connectors for Labels Inside Donut Hole Mon Sep 09, 2019 10:34 am After adding the above fix , there is an issue with some of the labels being partially visible.
Sum label inside a donut chart - amCharts 4 Documentation This tutorial will show how we can easily add some labels inside it to display complementing information, such as sum of values for all the slices. Adding a label Most of the elements in amCharts 4 is a Container, meaning it can contain other elements. Chart itself is a container. Series is a container. Legend is a container.
Add text inside doughnut chart from chart js-2 in react i want to add a text message inside my doughnut pie chart. To be more specific i want something like this: I came across the same issue here in stack overflow by they use chart js in jquery and since i'm new to javascript i got confused. ... Add text inside doughnut chart from chart js-2 in react. ... const data = { labels: [...], datasets
chartjs-plugin-doughnutlabel / samples - GitHub Pages chartjs-plugin-doughnutlabel. Samples. Chart.js plugin for doughnut chart to display lines of text in the center. GitHub. Randomize Data.
Label inside donut chart · Issue #78 · chartjs/Chart.js · GitHub @fulldecent The advantage to having a label/legend built into the chart is that the user can take the image itself and use it in another doc or presentation without having to re-create the legend. In fact, for my users, this is an absolute requirement - a chart without a legend is useless to them. Whether that should be within the scope of chart.js is debatable, but I would guess there are ...
Display label inside pie/donut chart #133 - GitHub Is it possible to display a label inside each bar of a pie chart or donut chart? The text was updated successfully, but these errors were encountered: 👍 10 yelynn2015, robbieyng, ldragicevic, JrBour, mesafael, 1rosehip, dh1105, rachelli99, shayella, and hasanuzzamanbe reacted with thumbs up emoji All reactions
GitHub - ciprianciurea/chartjs-plugin-doughnutlabel: Chart.js plugin ... Chart.js Doughnut plugin to allow for lines of text in the middle. Chart.js plugin module that allows to display multiple lines of text centered in the middle area of the doughnut charts. Demo. Have a look at the Demo page. Table of contents. Installation; Usage example; Development; License; Installation. Install through npm:
Doughnut | Chart.js config setup actions ...
Adding a label to a doughnut chart in Chart.js - Javascript Chart.js Adding a label to a doughnut chart in Chart.js Demo Code. ResultView the demo in separate window ... How to remove the inside-border from doughnut chart; doughnut hover event handler; Fill Text when hovering the doughnut chart; Add links to chart.js for Doughnut Charts;
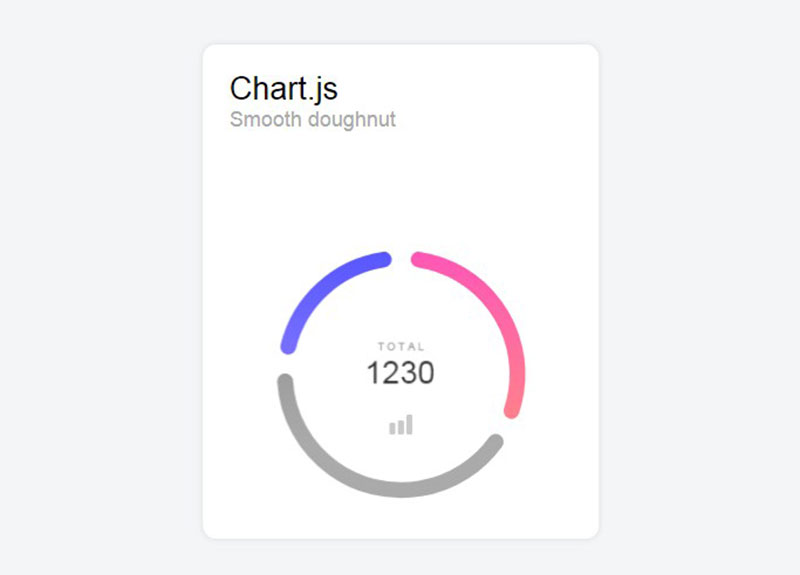
How to add text inside the doughnut chart using Chart.js Pie and doughnut charts are probably the most commonly used charts. Sometimes you would like to create a doughnut chart with a label in the center of it. Start with the simple html which contains the canvas element:
Easy doughnut and bar charts with react-chartjs-2 in Next.js - Learn JSX Plot Bar chart. To start you need to have an existing Next.js project. If you have not already create it, you can check my article on how to set up a nextjs project, or on nextjs official documentation. Next, Create a bar.js file under pages folder and copy the following content: pages/bar.js. import { Bar } from 'react-chartjs-2' import ...
Chart js with Angular 12,11 ng2-charts Tutorial with Line ... Sep 25, 2022 · Doughnut Chart Example in Angular using Chart js. A doughnut chart is a circular chart with a hole inside it. Doughnut chart is used to represent data in the percentage of a part in comparison to all items in total. Using Chartjs we can create a multi-layered doughnut chart with each one inside of the other.
Chart.js/doughnut.md at master · chartjs/Chart.js · GitHub Pie charts also have a clone of these defaults available to change at Chart.overrides.pie, with the only difference being cutout being set to 0. Data Structure. For a pie chart, datasets need to contain an array of data points. The data points should be a number, Chart.js will total all of the numbers and calculate the relative proportion of each.



































Post a Comment for "38 chart js doughnut labels inside"